Speculative Loading : WordPress propose un nouveau plugin pour des chargements « quasi-instantané »
L’équipe de développeurs officiels de WordPress (WordPress Performance Team) propose une nouvelle extension disponible dans le répertoire nommée Speculative Loading. Gratuite, celle-ci exploite sur une nouvelle fonctionnalité des navigateurs tournant sous Chromium pour précharger des pages de manière spéculative et ainsi optimiser les chargements de page web, quasiment instantanément.
Une extension basée sur une nouvelle API des navigateurs web
Développée par l’équipe Chromium, une nouvelle API déjà disponible dans certains navigateurs comme Google Chrome, Microsoft Edge ou encore Opera permet d’exploiter un nouveau concept de préchargement de contenu web de manière spéculative.
Déjà existante dans certaines parties de votre navigateur – notamment lorsque vous tapez une URL exacte dans votre champ d’URL -, cette API s’enrichit et désire aller encore plus loin dans ces chargements proactifs grâce à la possibilité d’effectuer le pre-rendu d’une page à l’avance.
Cette API viendra remplacer le traditionnel <link rel= »prerender »…>, où un webmaster pourra de manière programmatique lancer le préchargement d’une autre page web de manière statique ou dynamique avec une injection Javascript.
Techniquement, cela reviendrait à charger le contenu d’une autre page web de votre site en arrière-plan, et lorsque l’internaute voudra accéder à cette page préchargée, elle apparaîtra de manière instantanée à l’utilisateur.
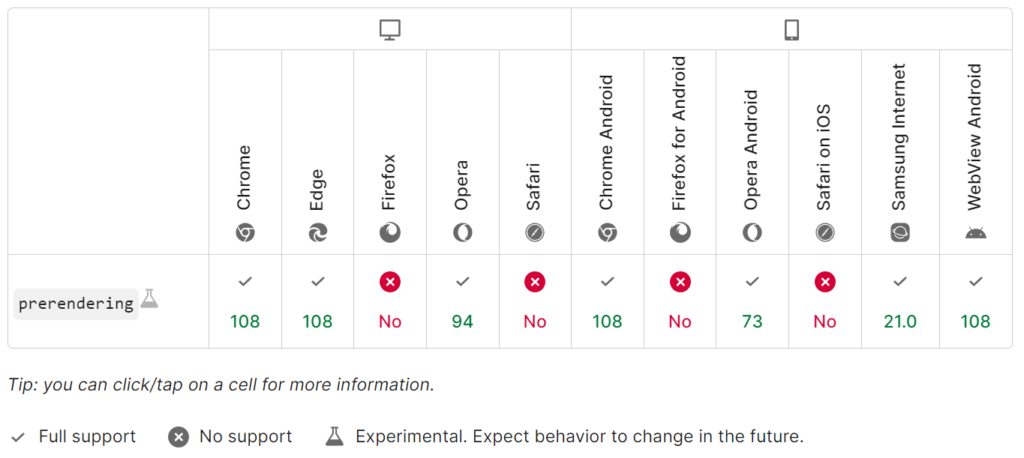
Nommée Speculation Rules, cette API devrait sans nul doute être intégré dans les autres moteurs web comme WebKit (Safari et dérivés) ou Gecko (Firefox) dans le futur, si évidemment les tests sont concluants (la fonctionnalité est encore expérimentale, bien que déployée dans les dernières versions de Chrome ou de Microsoft Edge)
Comment profiter de cette fonctionnalité sur mon site WordPress ?
Pour profiter du Speculative Loading, il vous suffit de télécharger l’extension depuis le Répertoire d’Extensions de WordPress.
Une fois installée et activée, rendez-vous dans Réglages > Lecture. Vous y trouverez une nouvelle section: Speculative Loading.

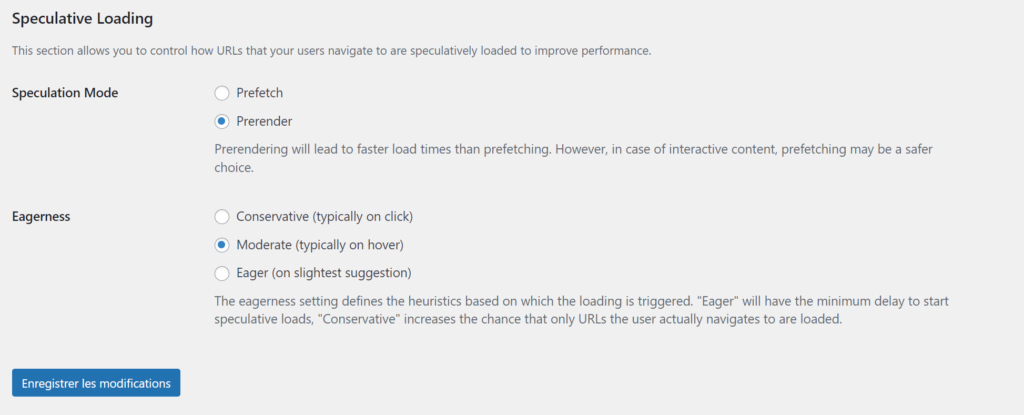
Jetons un oeil aux réglages de l’extension Speculative Loading de WordPress.
Speculation Mode
- Prefetch: se contentera de « pré-charger » les ressources, sans pour autant effectuer le rendu de la page, qui se lancera au moment où l’utilisateur aura cliqué et réellement demandé le rendu de la page.
- Prerender: précharge et effectue le rendu de la page en avance, qui sera instantanément affiché à l’utilisateur à la demande de rendu.
Notez que dans le cas de contenu interactifs, il est préférable de choisir le Prefetch car l’API n’a pas la possibilité de préparer le rendu sur base de l’interaction de l’internaute… étant donné qu’elle n’a pas encore eu lieu.
Eagerness
L’eagerness peut être interprété comme la « probabilité » que l’utilisateur va demander le chargement d’un contenu, et donc d’effectuer le préchargement/pré-rendu à une certaine condition plus ou moins sensible. Trois choix s’offrent à vous :
- Conservative: comportement quasi standard où la page est préchargé/rendu au clic sur un lien ;
- Moderate: comportement où le Speculative Loading va effectuer le préchargement/rendu d’une page au survol d’un lien ;
- Eager: comportement qui va lancer le préchargement/rendu dès que l’API pense qu’il y a une chance de déclencher une visite sur la page.
Retenez que le préchargement sera déclenché de manière très sensible sur Eager, tandis qu’il sera moins « probable » que le préchargement ne se déclenche dans le mode Conversative.
Est-ce qu'il y a un impact de la fonctionnalités sur Analytics ?
Le prérendu peut avoir un impact sur vos outils d’analyses, et il est important de vérifier à l’avance si ceux-ci gèrent correctement cette fonctionnalité. Fort heureusement, Google Analytics sait détecter le prérendu et gérer correctement cette fonctionnalité.
D’ailleurs, l’équipe Performance de WordPress précise bien sur la page de l’extension
Le prerendering peut affecter l'analyse et la personnalisation.
Pour le JavaScript côté client, il est recommandé de retarder ces opérations jusqu'au clic sur la page et certaines solutions (comme Google Analytics) le font déjà automatiquement pour le prerendu. Voir Impact sur l'analyse. En outre, les iframes inter-origines ne sont pas chargées avant l'activation, ce qui permet d'éviter d'autres problèmes.
Spéculer au survol (modéré) augmente les chances que la page soit chargée, par rapport au préchargement sans ce signal, et réduit donc le risque ici. Le plugin propose également de ne spéculer que lorsque la souris ou le pointeur s'abaisse (conservateur), ce qui réduit encore le risque et constitue une option pour les sites qui s'en préoccupent, au prix d'un délai d'exécution plus court et donc d'un gain de performance moins important.
Une page pré-rendue est liée à la page qui la pré-rend, de sorte que la personnalisation peut déjà être connue à ce stade et que les changements (par exemple, la consultation d'autres produits ou la connexion/déconnexion) peuvent nécessiter un nouveau chargement de la page, et donc un nouveau pré-rendu de toute façon, qui prendra ces éléments en compte. Mais c'est vraiment quelque chose dont il faut être conscient et qu'il faut tester !.
WordPress Performance Team
En savoir plus sur les règles de spéculation
Le site DevTools mais surtout de Chrome for Developers explique de manière très complète les différentes informations importantes à connaître sur le prérendu des pages dans Chrome, à savoir la différence entre le préchargement standard et le prérendu du Speculative Loading, les différentes règles possibles activer/désactiver la fonctionnalité sur des pages spécifiques, les limites de l’API, etc.
Vous trouverez également un complément d’information intéressant sur MDN, notamment sur la compatibilité des différentes fonctionnalités de l’API sur les principaux navigateurs web.
Un article (en anglais) a été publié sur Search Engine Journal qui reprend également quelques points intéressants, que vous trouverez cependant sur la page de l’extension.
Grâce à notre équipe d’experts Web, profitez d’un site internet conçu sur les dernières technologies en tout temps.
Discutons dès aujourd’hui de votre projet site internet !
Photo à la une: Andrei Photo.