Image SEO: optimiser ses images pour le référencement naturel
Pourquoi les images sont importantes en ligne ?
Comme le disait si bien Confucius, « une image vaut mille mots« . Véritable support pour appuyer un contenu en ligne, les images rendent la consultation d’une page comportant principalement du texte moins pénible. Celles-ci permettent d’illustrer vos propos, tout en « cassant » un flux de lecture qui pourrait vite devenir ennuyant.
Les images sont importantes dans le sens où elles viennent épauler votre contenu avec des photos qui pourrait montrer un produit, des graphiques qui permettrait d’avoir un résumé d’un paragraphe analytique et d’autres types d’images (logo d’une marque, emplacement d’un magasin, etc.) qui rendent plus parlante votre page.
Qu’est-ce qu’une image optimisée SEO ?
Le SEO image est un processus d’optimisation de vos images d’un point de vue recherche. Le but est de rendre vos médias plus attrayants pour les moteurs de recherche, mais également pour les internautes afin que celles-ci soient classées dans la page des résultats Google Images et vous offriront une nouvelle source de trafic.
Pratiquement tous les internautes ont déjà utilisé Google Images. Celui-ci a d’ailleurs été modifié en 2018 suite à une plainte de la part de Getty Images, obligeant Google à retirer le bouton « Voir l’image » qui permettait à l’internaute d’avoir directement accès à l’image, et de plutôt mettre en avant le bouton « Voir le site », qui permet désormais d’accéder à la page web où le média apparaît.

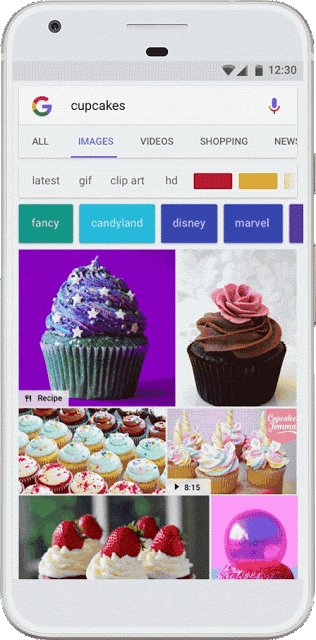
On peut constater sur la recherche « chaussure nike » sur Google Images le tag « Produit », ainsi que le bouton bleu « Consulter », incitant l’internaute à accéder à la page.
Depuis la modification apportée par Google, les sites internet ont pu observer une hausse de leur trafic, parfois de manière assez importante : certains webmasters annonçant une hausse de 37 % de leur trafic !
Même sans viser une telle hausse, appliquer une stratégie Image SEO est simple, rapide et peut réellement faire la différence par rapport à vos concurrents. Que ce soit pour améliorer votre CTR, la durée moyenne de vos sessions et pourquoi pas l’ergonomie de votre site, les images sont d’excellents leviers pour une stratégie de référencement naturel réussie !
Voilà donc pour la rapide présentation de ce qu’est le SEO pour les images. Passons maintenant à notre partie conseils pratique pour améliorer votre stratégie!
Renommez correctement vos images
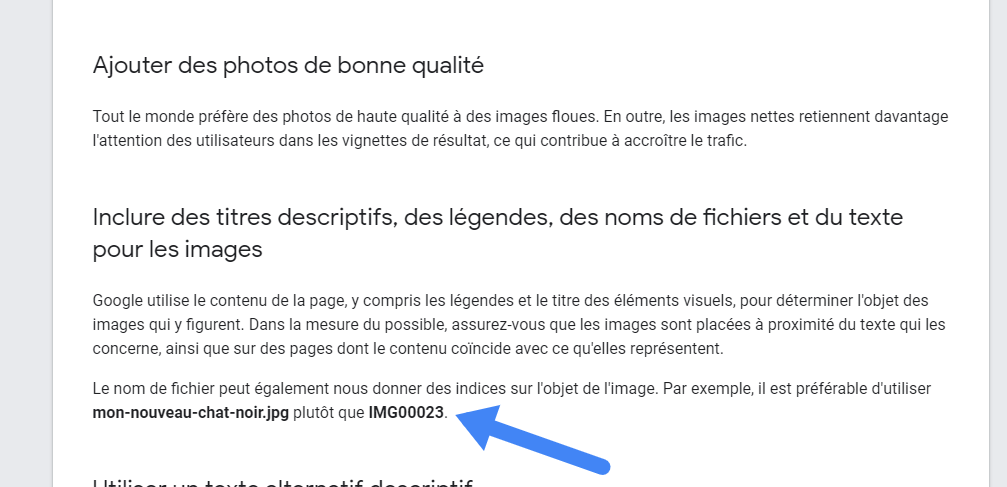
Google et les autres moteurs de recherche utilisent différents moyens pour deviner la signification d’une image. Parmi ceux-ci, le nom du fichier. Ce renommage à la fois tout simple peut aider considérablement les moteurs de recherche à identifier et classer votre image. Dorénavant, donc, vous prendrez comme réflexe de toujours bien renommer vos images avant de les téléverser sur votre site.

Essayez de télécharger cette image: vous verrez qu’elle a été renommée pour donner des indices à Google!
Pour bien renommer vos images, Google recommande de renommer celles-ci avec des mots-clés permettant de donner des indices sur leurs significations. Si votre photo est une paire de basket Nike Air Max Plus 3, préférez donc la renommer « nike-air-max-plus-3.jpg » plutôt que de laisser le nom par défaut qui est donné par votre appareil photo, et qui ne veut rien dire (Exemple : IMG0014.jpg).
Note : renommez l’image pour donner une description claire et précise de votre média, mais ne croyez pas mettre un tas de mots-clés pour améliorer votre référencement. Cela peut être mal perçu et peut potentiellement vous pénaliser. Préférez donc « nike-air-max-plus-3.jpg » comme nom de fichier, et non pas « nike-air-max-plus-3-basket-tendance-sport-homme-design.jpg« .
- Conseil : titres et paragraphes. Tout le monde le sait, Google est très intelligent pour étudier votre contenu. Faites donc en sorte que votre image soit placée le plus près possible du titre/paragraphe le(s) plus précis, afin de lier celle-ci à un contexte. Google saura donc que votre image est censée illustrer le contenu voisin.
Utilisez les attributs alt et title dans le code HTML de vos images
Second point assez important : l’utilisation des attributs alt et title sur vos images. En plus de permettre de rendre votre site encore plus accessible en rendant vos images compréhensibles par les aveugles et mal-voyants, vous permettez à Google de comprendre encore plus celles-ci.
En effet, Google utilise non seulement le contenu de votre page, mais également le texte alternatif couplé à des algorithmes de vision par ordinateur. Ces outils, mais surtout l’utilisation de ces attributs permettra donc de mieux comprendre votre image et de mieux la classer sur les moteurs de recherche.
Qu’est-ce que l’attribut alt ?
L’attribut alt permet de donner un texte alternatif, une description d’une image avec des mots-clés. Un bon texte alternatif est une phrase de quelques mots qui permettra par exemple à un aveugle de comprendre le contenu de votre image. Par exemple, le texte alternatif « Jolie fille faisant du vélo » décrit l’image ci-dessous:

Conseil : si votre image n’a pas de but particulier dans le contenu de votre page et qu’elle est présente uniquement à des fins de design, utilisez l’attribut alt vide (ex: alt= » »).
Qu’est-ce que l’attribut title ?
L’attribut title quant à lui est « moins important » que l’attribut alt ; et permet d’apporter une information supplémentaire sur une image. L’attribut title est affiché lorsque l’utilisateur laisse son curseur sur l’image (le mouse-over). Si vous n’avez pas d’informations supplémentaires à apporter, supprimez simplement cet attribut, car il n’est pas réellement important pour votre référencement naturel.

Conseil : évitez de dupliquer l’attribut alt dans le title. Vous alourdissez votre code pour rien, et encore une fois, c’est totalement inutile au niveau SEO.
Réduisez le poids de vos images
C’est peut-être le point ULTRA IMPORTANT : faites en sorte de réduire au maximum le poids de vos images. Si vous devez retenir un seul conseil dans cet article, c’est bien celui-ci.
En effet, les images sont dans la majorité des cas les éléments les plus lourds d’une page web, et sont pratiquement toujours responsables d’un chargement d’une lenteur incroyable. En sachant que chaque seconde de chargement est une seconde de trop qui font fuir vos prospects, il est primordial de gérer leurs poids.
Il est tout à fait impensable de téléverser les photos prises depuis votre smartphone/appareil photo et qui pèsent plusieurs MB sur votre site web. Avant cela, nous allons faire en sorte de réduire leur poids. Comment ? En compressant vos images au préalable !
Points à souligner dans la compression d’images
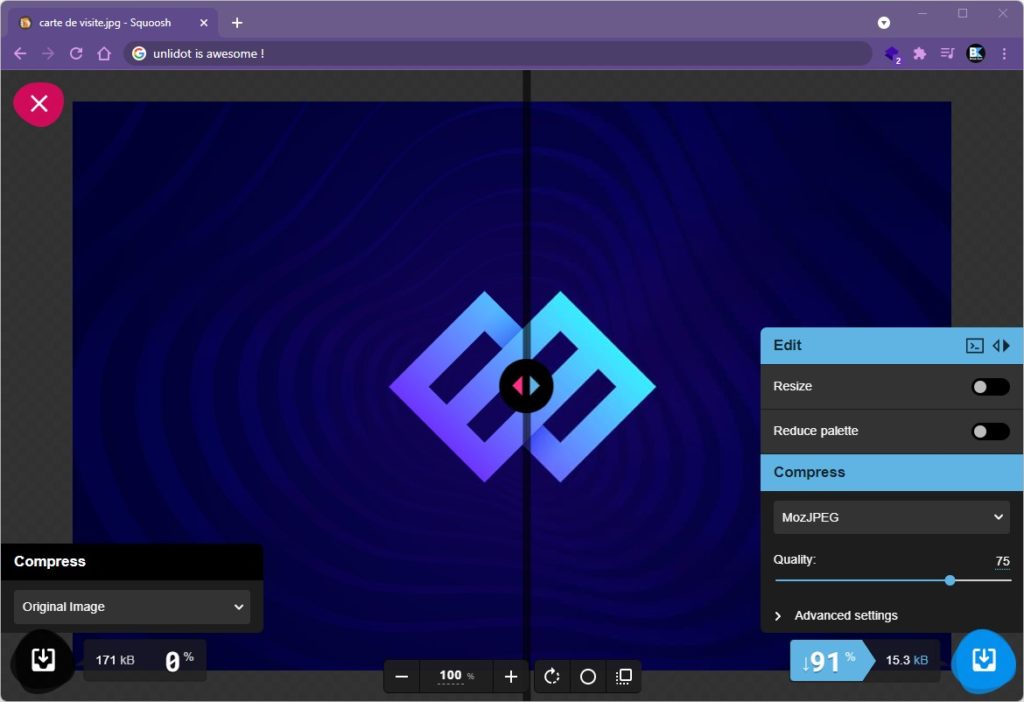
Le fait de compresser vos images pour réduire leur poids aura comme inconvénient la perte de qualité de celle-ci. En effet, la compression d’une image fonctionne en « économisant » sur certains détails peu perceptibles.

On peut constater une réduction du poids de l’image de 91%, avec une perte de qualité minime/imperceptible.
Le but du jeu sera de réussir à réduire au maximum le poids de vos images tout en gardant une qualité correcte et agréable pour vos visiteurs.
Parmi les outils que vous pouvez utiliser pour compresser vos images, vous trouverez :
- Squoosh (gratuit, en line)
- Compressor (freemium, en ligne)
- reSmush.it (propose un plugin gratuit pour WordPress)
- Image Compressor de Website Planet (merci Fabiola pour la suggestion par e-mail!)
- Et plein d’autres via une recherche sur Google !
Conseil: les images transparentes sont généralement en PNG, mais ce format est plus lourd que le JPG. Ne prenez donc pas l’habitude de mettre toutes vos images en PNG. Au mieux, privilégiez le format de fichier WebP qui accepte les deux, et qui possède un très bon ratio compression/qualité.
Gardez en tête que Google Images accepte les formats BMP, GIF, JPEG, PNG, WebP et SVG. N’utilisez donc pas de format de fichier exotique qui risque en plus d’être incompatible par les navigateurs web de vos visiteurs.
WebP, le nouveau format d’image pensé pour le web. Made in Google !
WebP est un nouveau format de fichier image créé par Google en 2010. Ce nouveau format de fichier permettrait selon Google de réduire le poids des images de 30% à 80% (!) par rapport au format JPG ou PNG, et ce sans voir de dégradation de qualité d’image. Mieux encore: si vous prenez des formats d’images bruts, la compression avec WebP est plus légère et moins destructive.

Il est donc judicieux d’utiliser ce nouveau format de fichiers image. Je vous invite à consulter le billet de blog que j’ai posté sur mon blog personnel il y a quelque temps pour plus d’informations à ce sujet :-).
Servez des images à la bonne dimension

Comme expliqué dans le paragraphe du dessus, plus une image a de détails et plus elle pèse son poids. Si une image est grande en terme de résolution, elle comportera plus de pixels, donc in-fine plus de données à charger.
Il est donc important de charger des images qui sont correctement redimensionnées afin de réduire leurs poids et de diminuer du code inutile. Beaucoup de sites utilisent des images en pleine résolution, qui ensuite sont redimensionnées avec du code pour « tricher » sur le visuel.
Et bien que cette technique fonctionne pour le visuel, elle ne l’est pas du tout au niveau du média: c’est assez pénalisant pour le chargement de votre page web.
Il peut être difficile à comprendre ce concept pour des novices ; j’espère que l’exemple suivant sera plus parlant.
Imaginez que vous ayez un tas énorme de vêtements sales. Et bien ce n’est pas parce que vous faites une boule ultra-compacte pour que ce bazar rentre dans votre panier à linge que soudainement il y a moins de vêtement à nettoyer. Utiliser des images non redimensionner correctement revient à faire la même chose.
Exemple plus concret : inutile de charger une icône de 1000x1000px si ce n’est que pour l’afficher en 50x50px sur votre site. Redimensionnez celle-ci dans une version 50x50px qui sera moins lourde. Du poids et du code de gagné!
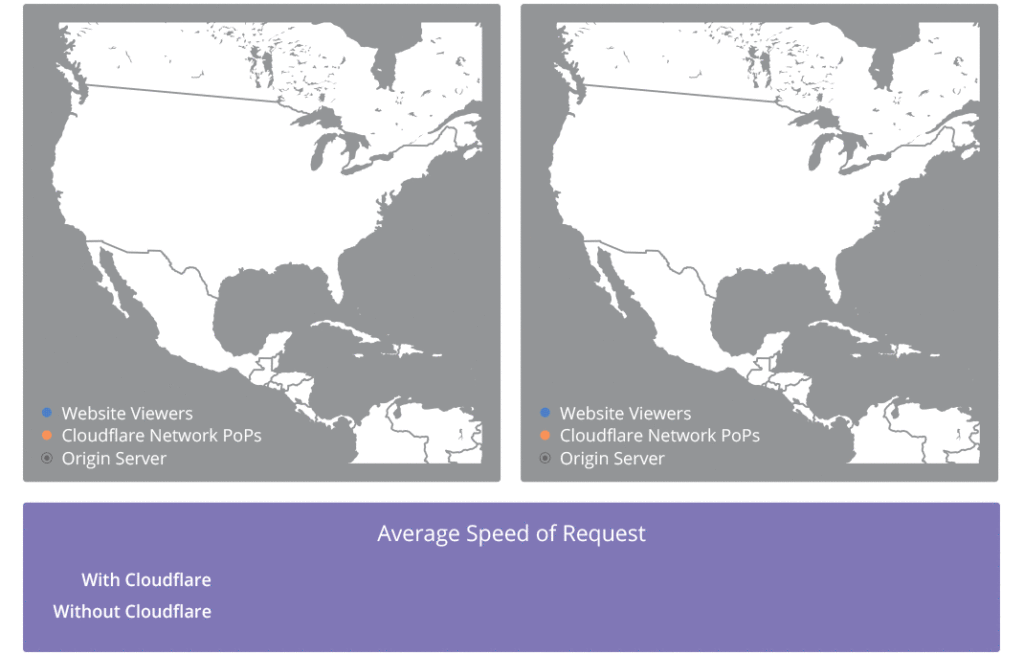
Utilisez un CDN pour servir vos images
Attention, cette partie est destinée à des sites dont les visiteurs viennent d’un peu partout dans le monde.
Si votre site est hébergé en Belgique mais qu’une partie non-négligeable de vos visiteurs viennent disons du Canada, il peut être assez lent pour le serveur de charger et d’envoyer vos données jusque là-bas.
Pour réduire ce temps de chargement, un CDN est l’outil parfait. Ce réseau de serveurs éparpillés un peu partout dans le monde dupliquent vos images et prennent le relai pour leur chargement côté visiteur. Ainsi, si un visiteur vient du Canada, ce sera un serveur qui fait partie du CDN et qui est le plus proche du visiteur qui se chargera de lui fournir l’image. Moins de distance à parcourir : l’image est plus rapidement chargée.

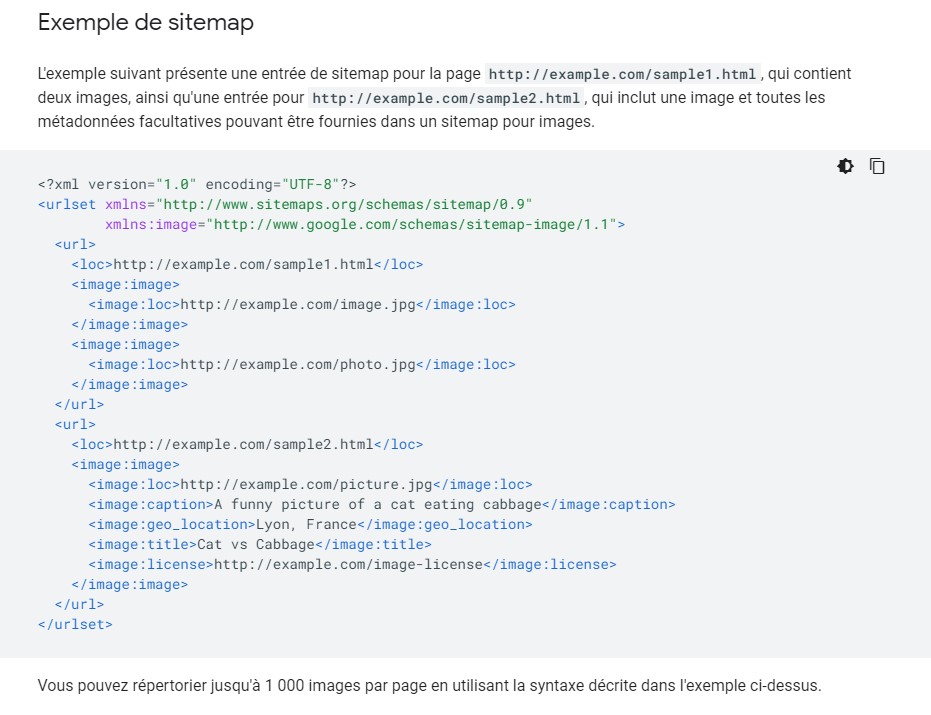
Créez un sitemap pour vos images
Un sitemap dédié à vos images permettra aux robots des moteurs de recherche d’avoir un plan d’accès complet de vos images, permettant une exploration plus rapide et efficace.

Cette optimisation est assez fastidieuse à faire manuellement, cependant des extensions pour CMS permettent de vous les générer automatiquement. C’est notamment le cas de RankMath pour WordPress par exemple.
Si vous utilisez un CMS et que vous vous ennuyez, n’hésitez donc pas à créer un sitemap pour vos images. Sinon, ce n’est pas le manque de ce sitemap qui vous pénalisera. Disons que c’est plutôt un « bonus ».
Attention : on parle bien du sitemap image. Le sitemap « standard » des pages de votre site est lui très important !
| Balise | Obligatoire | Description |
|---|---|---|
<image:image> |
Oui | Contient toutes les informations sur une seule image. Chaque balise <url> peut contenir jusqu’à 1 000 balises <image:image>. |
<image:loc> |
Oui | URL de l’image
Dans certains cas, il se peut que l’URL de l’image ne se trouve pas sur le même domaine que votre site principal. Cela ne pose aucun problème, à condition que les deux domaines aient été validés dans la Search Console. Si, par exemple, vous utilisez un réseau de diffusion de contenu tel que Google Sites pour héberger vos images, assurez-vous d’avoir validé ce site dans la Search Console. De plus, assurez-vous que votre fichier robots.txt n’empêche pas l’exploration du contenu que vous souhaitez indexer. |
<image:caption> |
Facultative | Légende de l’image. |
<image:geo_ |
Facultative | Emplacement géographique de l’image. Exemple : <image:geo_. |
<image:title> |
Facultative | Titre de l’image. |
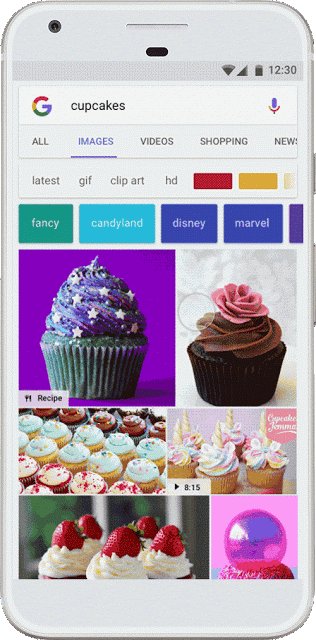
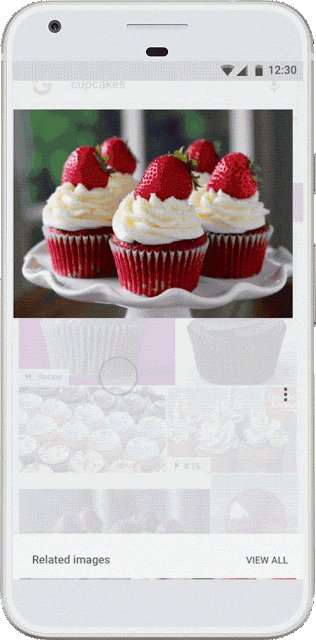
Balisez vos images avec du Schema Markup
Là aussi, cette optimisation est plutôt destinée à certains types de sites web. En effet, le fait de bien baliser vos pages, vous réussirez à afficher un badge sur Google Images, incitant au clic plus facilement. Si vous êtes une boutique en ligne (E-Commerce), il est intéressant de baliser votre page avec le schéma « product » pour afficher une étiquette « Produits » sur Google Images. L’exemple ci-dessous affiche par exemple le schéma « recipe »:

Il est possible (actuellement) d’afficher les badges suivants sur Google Images: recettes, vidéos, produits, et images animées (GIFs). Nous traiterons prochainement des Schema Markup sur le blog, donc restez connectés !