Core Web Vitals: est-ce que votre site risque de perdre de la visibilité SEO?
Les Core Web Vitals sont des éléments mesurables qui permettent à Google de savoir si votre site web offre une expérience globale agréable aux visiteurs. Ces éléments vitaux auront une importance considérable dans le processus de classement sur la SERP.
Mais alors qu’est-ce que c’est vraiment les Core Web Vitals? Comment les mesurer et comment faire pour améliorer votre score pour gagner en SEO?
On vous explique tout de manière simple (ou du moins on va tenter) via cet article!
Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals (ou Signaux Web Essentiels) sont des éléments mesurables qui permettent de noter l’expérience globale qu’un site propose, et ainsi venir appuyer l’algorithme de classement dans sa répartition des positions sur les pages de résultats des moteurs de recherche (SERP).
Vous trouverez ces Core Web Vitals dans votre Google Search Console, dans l’onglet « Signaux Web Essentiels ».

LCP (Largest Contentful Paint)
Le LCP mesure le temps de chargement d’une page web. Via ce signal, Google veut connaître le temps (en secondes) que votre site prend pour afficher votre page web. Google considère que pour offrir une bonne expérience, votre page devrait être chargée dans les 2,5 secondes suivant le début de chargement de la page.

En réalité, le LCP mesure le temps que prend la page à charger l’élément le plus lourd (une image ou un bloc texte par exemple) dans le viewport (ce que l’utilisateur peut voir selon la résolution de son écran à l’instant T). C’est le chargement de cet élément le plus lourd dans le viewport qui déterminera votre LCP.
En savoir plus sur le LCP dans la documentation Google (anglais).
FID (First Input Delay)
Le First Input Delay (FID) mesure quant à lui le temps passée entre la première interaction d’un utilisateur avec votre site web (ex: clic sur un bouton) jusqu’au moment où le navigateur de votre visiteur interprète la demande (l’exécution de l’action au clic du bouton dans notre exemple).

Cet élément devient de plus en plus important avec les sites web modernes: en effet, ceux-ci possèdent des tas de librairies Javascript qui occupent le navigateur à charger des éléments et qui bloquent l’interactivité de votre site pendant quelques temps. Quelques millisecondes (dans le pire des cas quelques secondes), certes, mais du temps qui frustrent vos visiteurs qui auront affaire à un site non opérationnelle! Pour bien faire, un site internet devrait être interactif après maximum 100ms suivant l’interaction utilisateur.
En savoir plus sur le FID dans la documentation Google (anglais)
CLS (Cumulative Layout Shift)
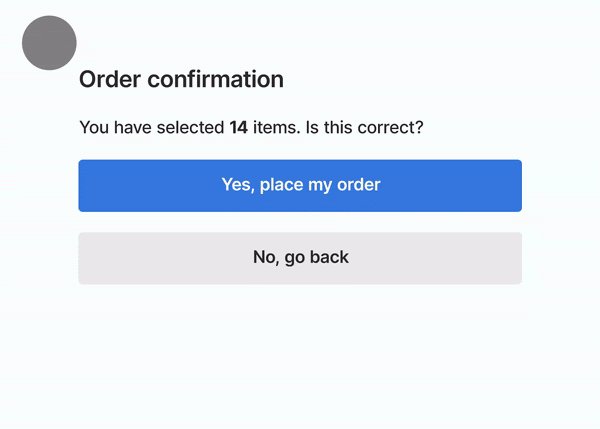
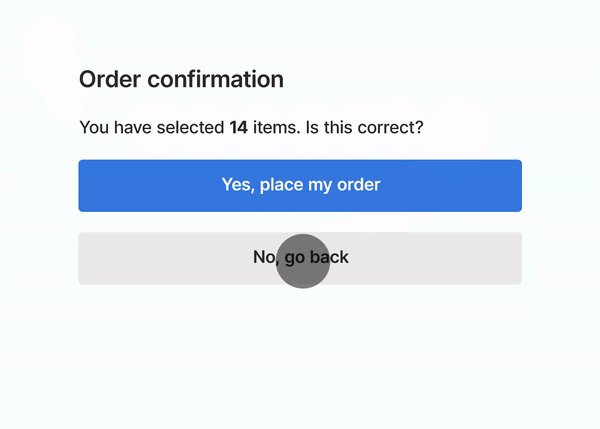
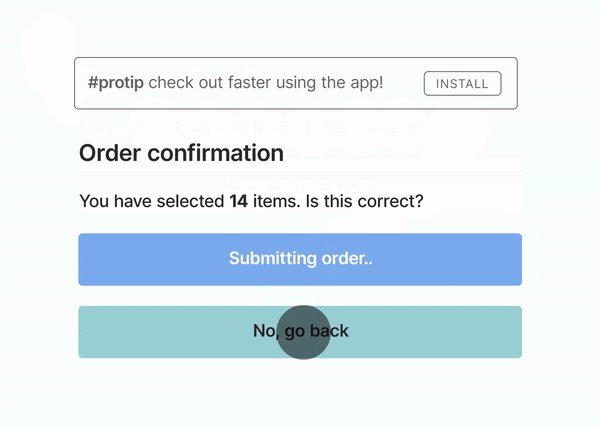
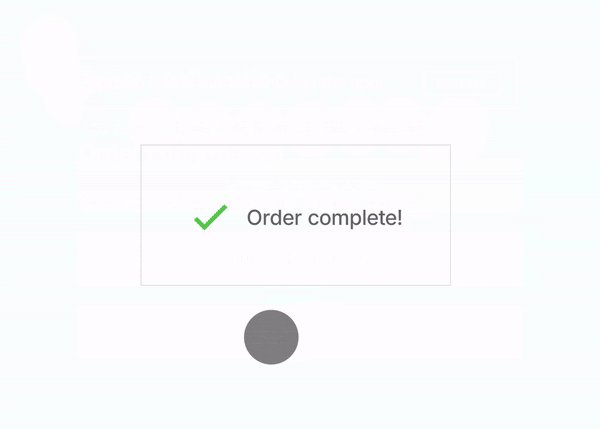
A ne pas confondre avec la très belle Mercedes-Benz 😋. Plus sérieusement, le CLS est un peu plus compliqué à expliquer, c’est pourquoi je reprends l’excellente animation se trouvant dans la documentation de Google pour tenter de vous faire comprendre avec des images.

En regardant la petite animation ci-dessus, vous constatez qu’un élément qui a chargé plus tard sur la page a modifier la mise en page du site, amenant l’utilisateur à effectuer une action qui n’était pas celle attendue, ce qui génère une énorme frustration (ou dans d’autres cas des actions plus grave). Le CLS est donc l’analyse de ces nouvelles « couches » dans votre interface web qui viennent modifier le viewport de votre utilisateur en y déplaçant des éléments.
Comment savoir si mon site web respecte les Core Web Vitals ?
Vous pouvez vous faire une idée rapide de comment votre site web respecte les signaux web essentiels directement depuis la Google Search Console. Dans la barre latérale gauche, vous trouverez « Signaux Web Essentiels », et ensuite certains graphiques linéaires affichant:
- En vert: le nombre de pages qui passent les tests (en vert)
- En orange: le nombre de pages qui devraient être améliorées, mais dont le résultat reste « acceptable »
- En rouge: le nombre de pages qui ne respectent pas le minimum acceptable et qui nécessite une mise à jour.

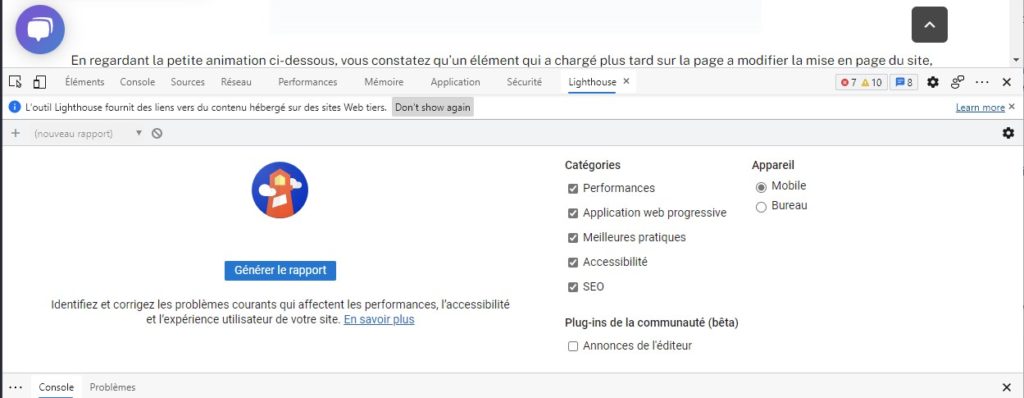
Autre méthode encore plus simple: vous pouvez à tout moment auditer votre site web via Lighthouse, un outil intégré dans la boîte à outils d’Inspection Web qui accompagne les navigateurs web basés sur Chromium (Google Chrome, Microsoft Edge, Opera). Si vous utilisez Firefox, vous pouvez installer le module complémentaire officiel pour être redirigé vers PageSpeed Insights.

Depuis les navigateurs Chromium, faites un clic droit > Inspecter n’importe où sur la page web, et cliquez sur l’onglet « Lighthouse ». Cliquez ensuite sur « Générer le rapport » pour avoir un rapport simplifié.
Sinon, depuis n’importe quel navigateur web, vous pouvez toujours utiliser PageSpeed Insights de Google à l’adresse suivante: PageSpeed Insights (google.com). C’est le même moteur qu’utilise Lighthouse, en offrant un peu plus d’informations sur les différents points testés.

Est-ce que les Core Web Vitals sont important pour le SEO ?
Si vous voulez savoir si les Signaux Web Essentiels ont une importance en SEO, la réponse est simple et direct: OUI! Ceux-ci sont d’ailleurs déjà utilisés par Google pour classer les différents sites web, dont le vôtre.
L’autre question que vous vous posez peut-être, c’est est-ce que c’est réellement important de déjà prendre en compte les Core Web Vitals. Et la réponse est (vous vous en doutiez déjà, je garde un peu de suspens) OUI. D’ailleurs, vous aurez du même vous y prendre beaucoup plus tôt pour optimiser votre site selon ses différents signaux web. L’annonce ne datant pas d’hier, et offrir une expérience agréable à vos visiteurs est le critère n°1 dans tout projet web qui se respecte.
Si vous faites attention à votre trafic naturel, vous pouvez constater soit une hausse, soit une baisse significative selon si votre site respecte les signaux web essentiels. Certains de nos clients ont pu grâce à la prise en considération de Core Web Vitals voir leur trafic en organique augmenter de plus de 50%, comme d’autres ont pu le voir diminuer de 35%. Il est donc primordial d’adopter ce nouveau levier pour rester dans la course.
Chez Unlidot, ces signaux sont donc par nature déjà optimisés. Depuis l’annonce de l’utilisation des Signaux Web Essentiels, nous poussons le bouchon encore plus loin. Il n’est pas donc trop tard pour vous y mettre (en SEO il n’est jamais trop tard, mais mieux vaut implémenter plus tôt que la mise en production), donc foncez!
L’optimisation technique d’un site internet est une tâche poussée. Ormis les tâches simples présentées ci-dessous, d’autres nécessitent des compétences. Demandez un audit rapide à Unlidot et optimisez votre site grâce à notre équipe!
Comment améliorer mon site pour satisfaire les signaux web essentiels?
On ne va pas vous mentir (et ce n’est pas pour mettre en avant nos services), l’amélioration des signaux web essentiels d’un site peut être très simple, comme très (très) compliqué à améliorer. Et dans la majorité des cas, cette amélioration est assez compliqué à cause de décisions que vous avez pu prendre lors de la conception de votre site web.
Plus que le SEO, vous devez garder en tête que vous cherchez à offrir une expérience la plus rapide et réactive à vos visiteurs. En plus d’un site visuel qui fait « waow », du contenu pour lequel vos visiteurs vous cherchent, il y a cet aspect technique qu’il faut prendre en compte. Nous vous recommandons vivement si vous gérez votre site web de faire appel à une agence comme Unlidot, ou d’engager/former du personnel pour satisfaire à ce point crucial.
Si vous voulez tout de même tenter l’expérience sans être un spécialiste, voici quelques pistes pas très difficile à implémenter vous-même pour tenter d’améliorer votre site par rapport à ces signaux sans trop de risques. Attention: effectuez toujours une sauvegarde de votre site avant toute action!
Compressez vos différentes images

En compressant vos images, vous perdez un peu de qualité, mais gagnez en poids. Il s’agit de trouver le bon ratio de compression pour offrir une image nette et peu lourde.
La compression de vos images permettra de diminuer le poids de celles-ci et de réduire le poids global de votre page web. Sachant qu’environ 50% du poids de vos pages sont en images, cela permettra de réduire dans certains cas drastiquement le temps de chargement, soit un meilleur LCP.
Pour compresser vos images, vous pouvez utiliser une extension sur WordPress (reSmush.it est gratuit et fonctionne bien), un outil en ligne (par exemple: CompressNow) ou le faire manuellement depuis votre ordinateur (Photoshop par exemple permet de choisir le niveau de qualité de l’image en JPEG).
Eliminez ou optimisez vos fichiers JavaScript (JS)

Le Javascript est le deuxième élément le plus lourd dans une page web. De nos jours, un site web peut avoir des dizaines de fichiers Javascript, ce qui alourdi la page (LCP) et diminue l’interactivité de votre site (FID). Il est également propice à de nombreuses modifications de mise en page, ce qui peut détruire votre CLS. Tentez de réduire au strict minimum votre Javascript, ou au pire d’optimiser ceux-ci pour diminuer l’impact négatif sur votre CWV.
Par exemple, il est inutile de charger le script de votre galerie d’image se trouvant que sur votre page d’accueil sur toutes les autres pages de votre site. D’ailleurs, choisissez toujours des scripts optimisés au niveau du code, et utilisez également la version minifiée de vos scripts.
Utilisez la mise en cache du navigateur client

En utilisant un système de mise en cache, vous limitez le chargement de contenus lourds en les stockant dans l’appareil de votre visiteur, ou via votre serveur. Cela réduira le temps de réponse de votre serveur, et réduire le nombre d’éléments qui devront être téléchargées.
Si vous utilisez WordPress, l’extension WP-Rocket est complète et très intuitive. Elle est payante (l’histoire de 50€ pour un an de mise à jour, et passé ce délai vous gardez votre dernière version active), mais pour le prix c’est un très beau cadeau. D’autres extensions existent comme WP Super Cache ou W3 Total Cache mais nécessiteront une configuration (simple à très compliqué) pour arriver à paramétrer une stratégie de mise en cache qui ne perturbe pas le fonctionnement de votre site. Pour les autres CMS, nous vous invitons à faire des recherches plus précise sur le sujet.
Il existe bien évidemment des dizaines d’autres points à vérifier pour améliorer vos Core Web Vitals, mais ceux-ci demande une connaissance un peu plus poussée pour les appréhender, ce que nous vous déconseillons de faire en tant que « novice » ou simple « curieux ».
Vous pouvez par exemple vérifier au niveau de votre hébergeur/serveur si la compression Gzip est activé. En parlant d’hébergeur, vérifiez que celui-ci est suffisamment performant pour votre usage. Au niveau de votre site, vous pouvez précharger certains éléments, changer la stratégie de rendu des polices Web, faire usage d’un CDN si vous avez beaucoup de médias, donnez une taille fixe à vos fichiers images, etc. Si vous utilisez un CMS, n’utilisez que des extensions de qualité, n’en utilisez pas pour tout et pour rien, choisissez un thème peu lourd et respectant les standards du web, gardez tout à jour (thèmes, extensions, CMS) le plus souvent possible, etc.
Nous vous renvoyons certainement vers la documentation Google qui est très complète pour bien cerner les enjeux et ensuite identifier et améliorer vos points négatifs. Documentation Google sur le sujet: Web Vitals.